有了css3,我们可以设置一些动画。动画是从一种风格到另一种风格逐渐改变元素的效果。常见的浏览器支持@关键帧规则和动画属性。当浏览器不支持它时,您可以在它前面加上-webkit-、-ms-或-moz-。下面描述如何使用css3中的动画。
 步骤读取方法/步骤1创建动画:@关键帧规则。
步骤读取方法/步骤1创建动画:@关键帧规则。
方法1:来自{属性:值;}到{ attribute:value;}
-两步阅读2创建动画
方法2: 0%{属性:值;} 100%{属性:值;}
0%是动画的开始,100%是动画的完成。25%、50%等。可以添加在两者之间。
-3步读取3将动画绑定到选择器:
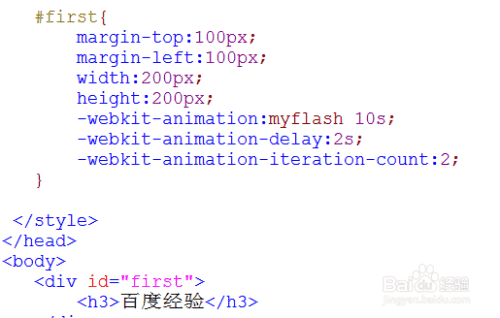
在样式中,设置动画属性动画,并自定义动画名称和持续时间。
动画:动画名称持续时间;
此时,可以完成一个简单的动画,并且需要其他属性来进行更多的设置。
 步骤读数4指定动画开始时的等待时间:
步骤读数4指定动画开始时的等待时间:
动画-延迟:时间;可以是秒,毫秒,2s,2ms。
-5步读取5次回放时间:
动画-迭代-计数:次数;
永久回放的价值是无限的。
-6步读取6动画速度曲线:
动画-计时-功能:变化的类型;
变化类型有:匀速直线运动;缓和开始缓慢;放松慢慢结束;轻松动画有一个缓慢的开始,然后快速和缓慢的结束。
-7步阅读结束笔记希望能帮助每个人!